Чтобы сделать простую и правильную нумерацию во вложенных списках вам потребуется всего три CSS свойства и одна функция:
counter-reset
counter-increment
content
counters()Для примера будет использоваться такая HTML разметка (количество вложений не ограничено):
<ol>
<li>Пункт списка</li>
<li>Пункт списка
<ol>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ol>
</li>
</ol>Как обычно, нумерация строится на использовании CSS счетчиков.
Вот минимально необходимый css код:
ol {
counter-reset: li;
}
li {
counter-increment: li;
}
li::marker {
content: counters(li, ".") ". ";
}
Обратите внимание, что мы используем для нумерации псевдоэлемент ::marker вместо обычного в таких случаях ::before. Псевдоэлемент ::marker доступен во всех браузерах, начиная с 2021 года выпуска. И благодаря использованию этого элемента, у нас отпадает необходимость сбрасывать стиль списка list-style: none, так как по сути мы меняем маркер на свой.
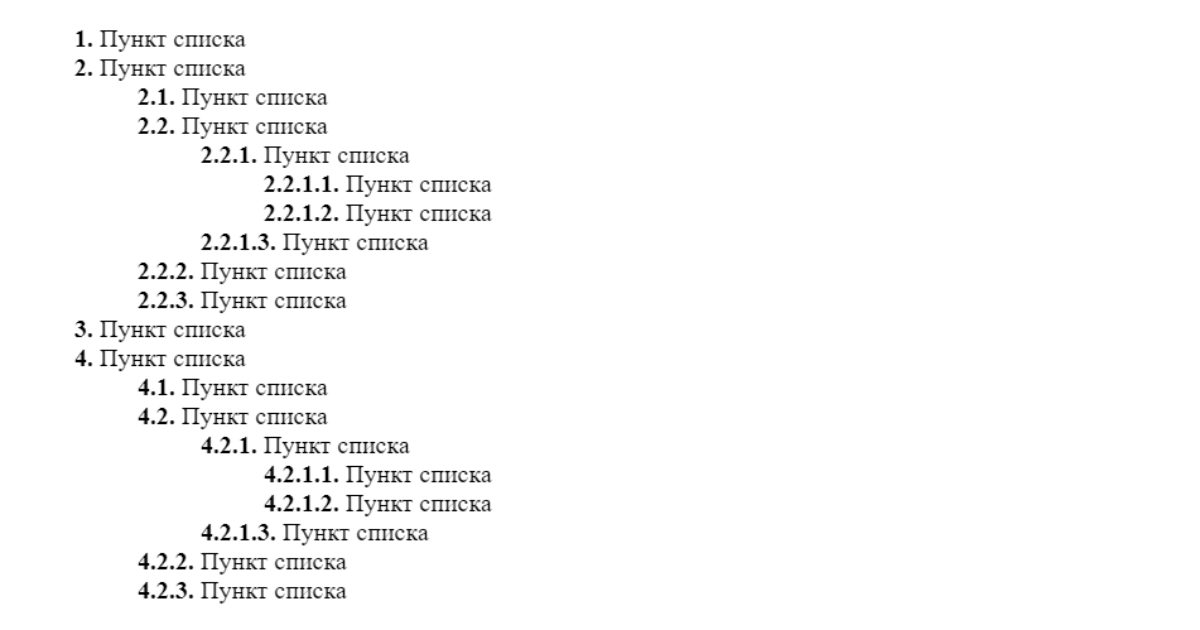
Демо пример:
Codepen.io
https://codepen.io/delphinpro/pen/WNmvQzM
Вы можете оставить комментарий: