Содержание:
- Вступление
- Концепция новой версии
- Первая установка
- Включение модулей
- Создание проекта
- Использование базы данных
- Резюме
Вступление
Пятого мая 2024г была выпущена релизная шестая версия популярного пакета OSPanel. Принцип работы с программой кардинально изменился по сравнению с предыдущей, пятой, версией, в связи с чем у многих пользователей возникли затруднения с её использованием. Ситуацию усугубляет тот факт, что на текущий момент программа не имеет привычной панели управления. Попробуем разобраться, как теперь всё работает.
Концепция новой версии
Она кардинально изменилась. По сути, OSPanel 6 – это совершенно новый продукт, предназначеный для тех же самых целей и от того же разработчика, что и OpenServer 5. Это важно. Вам стоит забыть весь опыт использования предыдущего пакета и сосредоточится на новых принципах.
1. Сервер "не работает" из коробки
Первое, что бросается в глаза – сервер "не работает" сразу после установки. Это потому что по умолчанию все модули из комплекта поставки отключены и вам следует их включить. Здесь есть своя логика: в пакете множество версий разных модулей (php, баз данных и т.п), во время установки вы можете установить их все, а можете установить только нужные именно вам. Поэтому незачем навязывать использовать по умолчанию какие-то определенные версии. Всё в ваших руках. Вы установите и включите именно то, что вам нужно.
О включении модулей рассказано ниже в разделе "Включение модулей".
2. Как настроить домены?
Также изменился способ конфигурации ваших локальных сайтов. Ранее было достаточно создать папку и указать имя домена и эту папку в панели управления. Да, это было очень просто для неподготовленного пользователя, но имело серьезные ограничения в возможностях тонкой настройки домена.
Теперь вся конфигурация описывается в конфигурационных файлах, которые должны располагаться в специальном каталоге с именем .osp (именно так, с точкой), который создан в директории вашего проекта (сайта). Но не нужно думать, что всё стало мега-сложно. Для большинства будет достаточно базовой конфигурации в единственном файле project.ini. С другой стороны, для более продвинутой настройки домена появились обширные возможности – дополнение или изменение конфигурации apache/nginx, установка переменных окружения, создание крон-задач и другое. И все это персонально для одного домена, не затрагивая остальные.
О базовом конфигурировании сайта написано ниже, в разделе "Создание нового проекта".
3. А где же Apache?
И еще один неочевидный для многих момент – "отсутствие" модулей Apache =). Такого названия нет в списке модулей и пользователи, справедливо полагая что web-сервер (как программа) необходим для работы сайтов, включают дополнительно модуль Nginx. При этом, не знают/забывают что nginx нужно отдельно настроить. Самый частый вопрос - почему не работает ЧПУ? Потому что вы его не настроили. В Apache ЧПУ (mod_rewrite) настраивается в файле .htaccess, этот файл всегда идет в комплекте с CMS или фреймворком и проблем не возникает. В nginx нет аналога такого файла, и все настраивается в основном конфиге nginx.conf. В рамках OSP6 виртуальный хост nginx может быть настроен в конфигурации домена (.osp/nginx/*.conf).
Так а что там с Апачем? Конечно, на самом деле он присутствует, но оформлен как часть модуля PHP-x.x. Если посмотреть на список модулей, то можно увидеть два типа модулей php: PHP-x.x и PHP-x.x-FCGI. Вот первый тип – это и есть php с апачем.
Так что, например, для вордпресса или джумлы просто включите модуль PHP-x.x и не включайте Nginx-x.x (особенно если не умеете его настраивать).
В комплексе еще много разных изменений и нововведений, однако в рамках статьи формата "быстрый старт", думаю этого достаточно. Остальное можно почерпнуть из официальной документации.
Первая установка
Будем полагать, что вы уже скачали и установили новую версию. Запустите программу с помощью ярлыка на рабочем столе, или дважды щелкнув по файлу OSPanel/bin/ospanel.exe. После запуска в трее панели задач появится значок программы.
Важно при первой установке согласится с установкой корневого сертификата (если вы планируете использовать ssl для своих локальных сайтов), а также с запуском инструмента подготовки системы. Если вы по каким-либо причинам этого не сделали, то это можно сделать парой команд в консоли. Выберите в меню программы пункт "Интерфейс командной строки" для открытия консоли и выполните последовательно команды:
osp cacert init
osp sysprepПервая сгенерирует SSL-сертификат, а вторая выполнит подготовку вашей системы. Что именно выполняет утилита подготовки, вы можете узнать, изучив её репозиторий.
Включение модулей
По умолчанию, после установки в пакете отключены все модули, соответственно, ничего у вас работать не будет, даже сайты-примеры.
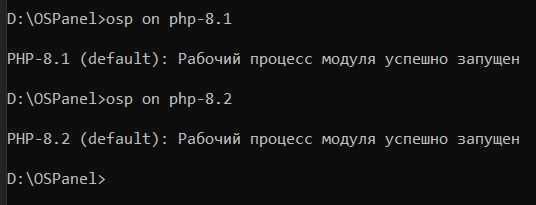
К счатью, это легко исправить. Откройте через меню уже знакомую консоль и включите необходимые модули. Например, нам нужны php 8.1 для сайтов-примеров и php 8.2 для своего проекта. Данная версия позволяет одновременно запускать любые версии php, указывая нужную для каждого отдельного сайта. Включим их:
osp on php-8.1
osp on php-8.2
На этом этапе у вас уже заработают сайты-примеры. Перейдите в браузере по адресу https://example.local чтобы убедится в этом.
Включить модули вам потребуется только один раз, при следующей перезагрузке ранее включенные модули будут запущены автоматически.
Как видите, пока всё очень просто, и не нужно часами разбираться, почему Open Server не работает =)).
Создание нового проекта (сайта)
Пройдите в каталог OSPanel/home и создайте там для него директорию. Имя не имеет значения, только не используйте кириллические символы.
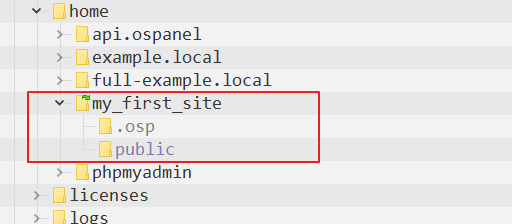
Чтобы OSPanel понял, что это директория сайта, в ней нужно создать служебный каталог с именем .osp, и в этом служебном каталоге создать файл project.ini. Также создайте публичный каталог будущего сайта. Это та директория, в которую вы будете распаковывать файлы CMS или размещать собственный index.php:
OSPanel/
`-- home/
`-- my_first_site/
|-- .osp/
| `-- project.ini
`-- public/
В файле project.ini задайте минимальную конфигурацию для сайта – укажите имя домена, необходимую версию php и расположение публичного каталога:
[mysite.local]
php_engine = php-8.2
public_dir = {base_dir}\public
Перезагрузите программу для применения изменений.
После перезагрузки можно перейти по адресу https://mysite.local и увидеть что он работает. Осталось только разместить в директории home\my_first_site\public файлы вашего сайта и продолжить над ним работу.
Не обязательно создавать папку public, файлы сайта вполне можно располагать в корне проекта (home\my_first_site). В этом случае вам не нужно указывать в конфигурации параметр public_dir.
Использование базы данных
Для ваших сайтов скорее всего потребуется база данных. Включить соответствующий модуль всё так же легко:
osp on mysql-8.0Обратите внимание, что в OSPanel v6 для подключения к базе данных в качестве имени хоста следует использовать имя модуля вашей БД. Например
HOST=MySQL-8.0Важно! Никогда не используйте localhost в качестве имени хоста в OSPanel v6.
А если вы привыкли работать с PhpMyAdmin, то у меня для вас есть инструкция по его установке.
Резюме.
Начать использовать OSPanel шестой версии на самом деле довольно просто.
- Включите необходимые вам модули.
- Создайте папку для сайта.
- Задайте в файле
папка_сайта\.osp\project.iniминимальную конфигурацию для сайта.
А для более продвинутого использования можно ознакомится с документацией, Например, вы можете легко создавать структуру для проектов на Laravel и в пару кликов открывать консоль со всем необходимым окружением для выполнения artisan-команд. Или хранить проекты отдельно от установки OSPanel, указав собственный домашний каталог для сайтов.
Не пугайтесь нового, приятной разработки!

Комментарии (55)
Для новичков это полный бред, сейчас если выходит обновление на какой либо продукт, это не облегчает а только усложняет, у разработчиков уже нет такого понимания как легко и просто, сейчас в приоритете сложно и не понятно.
Отличный гайд. сделал все по инструкции. https://example.local/ - не отображается https://full-example.local/ тоже https://mysite.local Не удается получить доступ к сайту в прошлой версии эти манипуляции занимали минуты 3 с распаковкой WP Ну что же, разбираться лень, вернусь в прошлую версию. Спасибо
Да этим товарищам бесполезно объяснять. Они предали свою аудиторию и придумали у себя в головах некую аудиторию "профессионалов". Только вот профики работают на работе на конкретных стеках, дома подключаются удаленно к рабочим машинам и не делают сайты на Wordpress. В общем, uninstall
какой ужас, придется остаться на 5.4.3
Причина одна - не включён соответствующий модуль php. А значит вы не всё сделали по инструкции. Для работы доменов
example.localиfull-example.localнеобходимо включить модуль PHP-8.1. Для работы сайтаmysite.localнужно включить тот модуль, который вы назначили для данного домена.Я не понял, зачем нужна 6 версия в таком виде, если есть докер. Какие профессионалы будут пользоваться OSPanel? Они не знают о существовании других девопсовских решений? Если лень настраивать проект на докере, тянуть и настраивать весь стек и хочется быстро накидать прототип приложения - в 6-й версии теперь это просто невозможно, раньше лично я использовал OSPanel именно для таких случаев. Предполагаю, что разработчики столкнутся с тем, что сумма донатов заметно снизится, ибо пользовалась продуктом в массе своей именно та аудитория, которая не умеет в докер и ручную настройку стека. Эту аудиторию разработчики попросту кинули, значит, когда эти пользователи увидят, ЧТО они скачали, этот донат станет их последним в адрес разрабов. Мертворожденный продукт, на мой взгляд, пользоваться не буду - неперспективно тратить время. Вплоть до 5 версии основной запрос был - быстрый старт и юзер-френдли на кнопочках. Теперь этого всего просто нет. Теперь проще Portainer накатить или стартовыми сборками под докер пользоваться.
Я всегда выбирал Openserver за простоту запуска и удобство включение выключение различных модулей. Но сейчас в новой версии 6 все стало очень сложно. Печально(.
Для меня было сложно разобраться, изначально было страшно и непонятно зачем скачал данную версию, но после данной документации все ясно и понятно + phpMyAdmin установил. Как раз учусь работать с серверами и консолью, шестая версия в этом поможет)
Вы точно статью до конца прочитали? Вся сложность заключается в создании файла
.osp\project.ini. Не могу поверить, что создать файл - очень сложное действие.Спасибо! В этой версии чета намудрили непонятно. по этой инструкции смог запустить свои сайты. Всеравно панели не хаватает как в старом оперсервере
У меня настройка сервера в ручную столько же времени занимает, сколько здесь создание одного проекта...И зачем мне это.
Это время на чтение статьи и понимание работы нового OSP. Одноразовая процедура. Потом, когда вы будете всё это знать и понимать, для создания одного проекта вам достаточно будет создать один файл. Сколько времени это займет вместе с перезагрузкой сервера? Ну секунд 30, не более. Не верю, что вы настраиваете сервер вручную за 30 секунд.
Да нормально всё. Система Windows7-x64. Ну, почти всё. Пришлось "попрыгать" с файлом HOSTS - при запуске инструмента подготовки системы хоть из установки, хоть отдельно - возникала ошибка доступа к HOSTS. Пришлось пропустить. Но без неё модули не запускаются - красные треугольники вместо зелёных кубиков. Потом потыкалась и изменила права доступа к изменению файла HOSTS для "Всех" ручками, в свойствах файла (вкладка безопасность). Сервер заработал. Как изменить - подробно здесь https://youtu.be/Z_i0VgIcP8Q?si=0xTh-9_tuw8Wrksb (даже излишне подробно).
Честно говоря почитал все эти инструкции и осознал, что развернуть все тоже самое на докере у меня займёт примерно столько же времени. По сути скачал Open Server по старой памяти потому что хотел быстро развернуть на новом ноутбуке локальную версию сайта. Но видимо время пришло привыкать работать в Докере в том числе и на домашнем windows ноутбуке.
Usually I don't read article on blogs, however I would like to say that this write-up very forced me to check out and do it! Your writing taste has been surprised me. Thank you, very nice article.
В топку теперь этот Open Server. Чтобы развернуть свой старый проект на динамических поддоменах без толку потратил 3 часа, OS упорно мне выдает "Как вы здесь оказались?", хотя все конфиги настроены верно, включая dns, nginx и т.д. Зачем-то полезли конкурировать с докером, а получилось всё как всегда.
Раньше в интерфейсе можно было где угодно организовать корень проекта - как сейчас сделать так что бы все смотрело в /public/index.php для symfony Нахрена мне какие-то костыли - проще тогда на локали symfony запустить без этого новорожденного говна. Раньше было удобно юзать на локали для разных проектов - тут тебе на wp, opencart и тут же кастомные на фреймверках. Теперь это бесполезная дичь - проще нативные юзать
В статье как раз и описан вариант для Laravel/Symfony. Корень проекта - в
home/my_first_site, а корень сайта смотрит вhome/my_first_site/public. Прочитайте, пожалуйста внимательнее.C динамическими поддоменами, действительно, проблема. И я не знаю как её решать. Разработчик OSP говорит о том, что звездочку в винде нельзя использовать в домене и советует использовать dns сервер - bind или unbound. Но у меня в этом вопросе нет компетенции.
Работать можно. 1 Но надо было оставить цветные иконки, так легче ориентироваться. 2 Phpmyadmin установить 3 При переносе проектов с 5 на 6 версию надо предупреждать, в конфигурации вашего проекта изменить в database host с localhost на то, что у вас будет подключено, например 'MySQL-5.6' Иначе база данных не запустится. Не знаю как у других, но в моём случае только так заработало.
Собственно, зачем мне сейчас понадобился openserver... Добавить несколько сайтов со ссылками на домашний компьютер - для мамы, для папы, для кошки, для собаки, для тараканов. Тараканы ходят на свои тараканьи ресурсы, папа - на папьи и т.п. Я могу это сделать на версии 6, но тараканы не понимают, что нужно делать, если у них нет кнопочки - Открыть все тараканьи ресурсы. Работа в командной строке это интересно, но утомляет.
Сразу видно в коммах одни новички да бездари, я тоже слегка удивился когда поставив новую версию не увидел привычного gui, пошел погуглить как дружить с новой версией и покопавшись полчаса пришел к выводу что это намного удобнее чем было в прошлой версии, полный контроль над системой, для каждого домена свой конфиг это не сомненый плюс, плюс ssl из коробки, в общем пока что очень доволен новой версией, теперь не нужно при необходимости как овощ менять профили с конфигом php/nginx/mysql на каждый чих, создал домен, добавил конфиг и сразу указал нужные параметры и все
Те кто пишет о сложности настройки видимо настолько ленивые, что не решились даже изучить инструкцию. Всё настраивается очень просто. У меня настройка заняла от силы 10 минут (установка Open Server + установка phpMyAdmin)
протрахался пол дня так и не завелось.. Видимо теперь только докер.
Боюсь, вы не осилите докер, если с такой простой вещью не справились.
Благодарю. Этот гайд надо на страницу скачивания OSPanel.
Для старых версий было полно гайдов в ютубе и на форумах. Сейчас я открыл, потыкал, ужаснулся. Пытаюсь разобраться и не понимаю, для чего вообще надо было так усложнять.
Я сначала пытался найти PHPmtadmin, пока я не понял, что его вообще нет. Зачем его надо было убирать?
Прежде всего прочитайте официальную документацию. Там вполне доходчиво описаны причины отсутствия PMA в комплекте.
Статья норм, все сделал, а вот с алиасами я не разобрался, хотелось бы дополнить статью
Народ, здесь обсуждается содержимое статьи, а не OpenServer.
во дают :)
https://www.php.net/manual/ru/features.commandline.webserver.php
Подскажите, пожалуйста подробно, как подключит к проекту на WordPress модуль сервера Redis. Нигде конкретно об этом не говорится.
Так же, как MySQL, Redis к проектам не подключается. Наоборот, ваши скрипты/cms/фреймворки подключаются к Redis. Вам нужно лишь включить необходимый модуль редиса и указать параметры подключения к нему в вашем скрипте. Параметры подключения описаны в документации.
Извини, в документации нет ничего. Не надо все сваливать на документацию. По поводу подключения Redis - я вчера, вечером, подключил и все работает.
IP добавляется с настроек, взятых с Redis. В PREFIX добавляешь домен своего сайта.
Извини, но форматирование в комментариях не позволило правильно вставить код. Вот ссылка: https://github.com/rhubarbgroup/redis-cache/blob/develop/INSTALL.md
Подскажите как добавить ionecube на Window 10 pro 64 bit (Openserver 6) php 7.4 не понимаю какую версию ionecube скачивать Windows VC11 (64 bits) , Windows VC11 (Non-TS) (64 bits) , Windows VC14 (64 bits) , Windows VC14 (Non-TS) (64 bits) , Windows VC15 (64 bits) , Windows VC15 (Non-TS) (64 bits) , Windows VC16 (64 bits) , Windows VC16 (Non-TS) (64 bits)/ Я запутался не понимаю, какую выбрать версию под свою конфигурацию
Вот это вот
redis_engine = redis-7.2;- никакого эффекта не даёт.А параметры подключения в доке есть. В разделе "Подключение к модулям".
https://github.com/OSPanel/OpenServerPanel/wiki/Документация
Ioncube кто-то устанавливал и описывал на форуме. Там посмотрите. Я этим расширением не пользуюсь.
А мне все нравится. Инструкцию прочитал потыкался и все понял. Очень круто.
Пытаюсь по вашей инструкции включить модуль php-8.1, чтобы заработали сайты-примеры. Пишу в консоли: osp on php-8.1. Получаю ответ:
ERROR Command: osp on PHP-8.1 Message: Failed to execute command
При попытке включить любой другой модуль то же самое. Что не так? Почему вылезает такая ошибка?
Консоль нужно открывать через меню в трее.
Как вариант, нужный модуль можно включить через то же меню, без консоли.
Разобрался. Проблема была в программе Proxifier. Как только вырубил ее, все заработало. Извините за беспокойство и спасибо за статью!
Никаких сложностей с установкой новой версии не увидел. Думаю, те комментаторы, которые не смогли установить относятся к разряду "сайтоделов", которые могут только установить WP, залить в него тему, наподключать кучу плагинов и поменять логотип, не выходя из админки. Для тех, кто в состоянии написать что-то посложнее, чем echo 'Hello, word!'; проблем не будет. Единственное, с чем я затупил так это с логинами\паролями к PMA.
Увы придется ждать кто создаст что-то вроде Open Server только легкое и понятное Open Server приобрел свою популярность не только из за смерти Денвера но и за своей легкости и понятности в использовании для людей которые начинали учится программированию да было тяжко с модулями но все было решаемо Open Server 6 насказать что полный мрак но даже людям с опытом приходится повозится да прикольно что можно включать то что тебе нужно прямо из панели но одно только создание какой-то там папки .osp, и в этом служебном каталоге создать файл project.ini это даже для меня и не только для меня а многих людей с опытом лишние телодвижения это не говоря уже об людях которые только начинающих для них это мрак и непонятность. В общем видимо дни Open Server подходят к концу если конечно разработчики не вернут хотябы простоту создания проектов как было в 5 версии не вернут phpmyadmin в панель то очень и очень не многие сегодня станут разбираться как у них там все работает повторюсь что новички тем более не станут (это только два первых пункта которые очевидно неудачны и их нужно исправить). Сегодня новички 6 версией просто не будут пользоваться из-за непонятности и непонимания для чего нужно создавать какие-то служебные каталоги. Очевидно что каталог .osp вместе с файлом project.ini должны создаваться автоматически после создания проекта скажем создал проект перезапустил панель служебные вещи создались автоматически почему было не сделать как в средах разработки ведь так поступает одна самых известных сред разработки от компании JetBrains она сама создаёт все служебные файлы и папки к чему здесь возится самому сегодня 21 век все должно становится проще а не сложнее. В общем на сегодняшний день Open Server 6 не очень-то понятно и удобно не очень удобно для многих людей с опытом, а тем более дико неудобно и непонятно для начинающих.
Всю жизнь работаю php-разрабом и я не знаю Докер. Не потому, что тупой, а потому, что в нынешнем мире IT просто не остается зачастую времени на изучение очередной технологии с мануалом размером с "войну и мир".
Почитал, как на форуме OSP авторы комплекса негативно реагируют на критику и понял, что они не понимают сути претензий. Дело в том, что разработчики уже замумукались читать мануалы - в нашей работе их десятки!
В лице OSP мы хотели видеть легкий для понимания комплекс для быстрого развертывания на windows локального сервера, а не изучать огромную инструкцию, тратя на это время. С таким подходом к своей аудитории они её потеряют однозначно.
Есть смысл тратить время на Докер (как на инструмент, дающий +100к к зарплате программиста), а для домашних подделок нужен легкий и интуитивно понятный инструмент, каким был OSP до 6 версии. 6 версия таковой однозначно не является в виду внятного отсутствия нормальной "морды".
Задача программиста - не усложнять задачу, а упрощать, делая волшебную кнопку. Не спорю, наверно нынешняя архитектура комплекса хороша, но интерфейс и подход - ужасен.
Вроде и интересней должно с этим работать но есть как всегда но 2 дня просидел все настроено все по документации все по инструкциям но не хочет работать Все рекомендации и прочье не помогают Стаття написана доходчиво и должно все работать по идеи но это если ОС голая наверно?
Для работы сайта mysite.local нужно включить тот модуль, который вы назначили для данного домена. - как это сделать, если я не назначал ? По инструкции все делал, но такая же проблема
Для новичка сложная инструкция. На рутубе все доступно показано, теперь все работает.
Добрый день. Впервые знакомлюсь с вашим продуктом. Подскажите, делаю все по инструкции, но у меня как были те 3 сайта в списке, так и остались. Мой не появляется. Те пробные запускаются прекрасной, свой же 0 эмоций. Будучи Front только начал изучать обратную сторону. Многие пишут про 5 версию, но хочу учиться на крайней.
Просто трэш какой-то. Я бы может попробовал поразбираться в ospanel 6, но даже инструкцию не нашел
Это не мой продукт. Я просто пользователь.
Сайт может не появляться, если используемый им модуль выключен.
Для получения помощи можно обратиться на официальный форум или телеграм-чат.
Инструкцию в стиле "Как быстро начать" вы только что прочитали.
Официальных инструкций от разработчика нет. Есть документация на гитхабе.
Кроме того, уже есть десятки статей в сети и видосов на ютьюбе.
Спасибо автору. Разъяснил как включить хотя бы примеры. Думаю, что дальше теперь разберусь. А разработчики OSPanel 6, конечно не правы. Примеры должны работать из коробки. Практически день потерян из за их небрежного отношения к пользователям. Думаю, что если бы донаты собирались после скачивания и попытки установки сервера, то хрен бы они что-то собрали.
Еще одна причина незапуска - отсутствие публичной папки на диске. Например, если вы указали
public_dir={project_dir}/public, а саму папкуpublicне создали. в этом случае домен не запустится, а значок OSPбудет красным.Вы можете оставить комментарий: